WordPress外贸网站添加社交媒体分享按钮安装方法介绍
社交媒体在网络营销中的重要性不言而喻,现在几乎所有的主流网站都会给自己的网站添加些社交网络分享按钮。那么如何给WordPress外贸网站添加社交媒体分享按钮是我们今天要讲的内容。


方法有两种。首先介绍第一种方法:安装社交媒体分享按钮插件
常用的社交媒体分享按钮有Sharethis或Addthis,提供的插件,安装插件功能中搜索sharethis或addthis安装,比如安装了sharethis,设置插件说明如下:
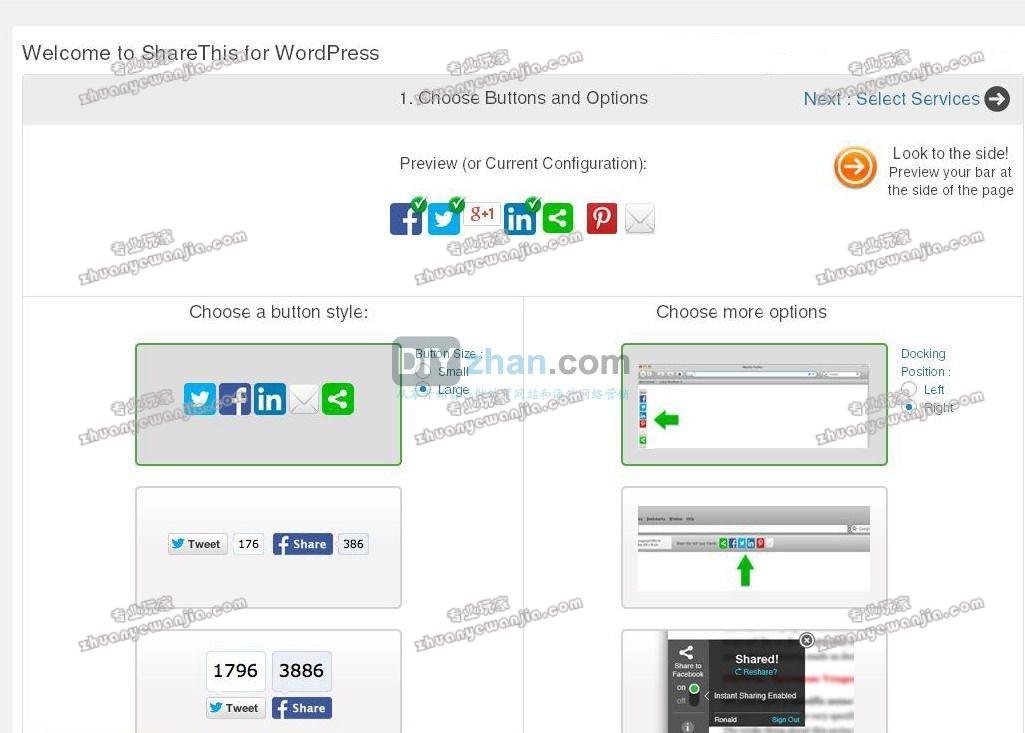
1.在后台通过左侧菜单导航,Setting->ShareThis打开插件设置页面;
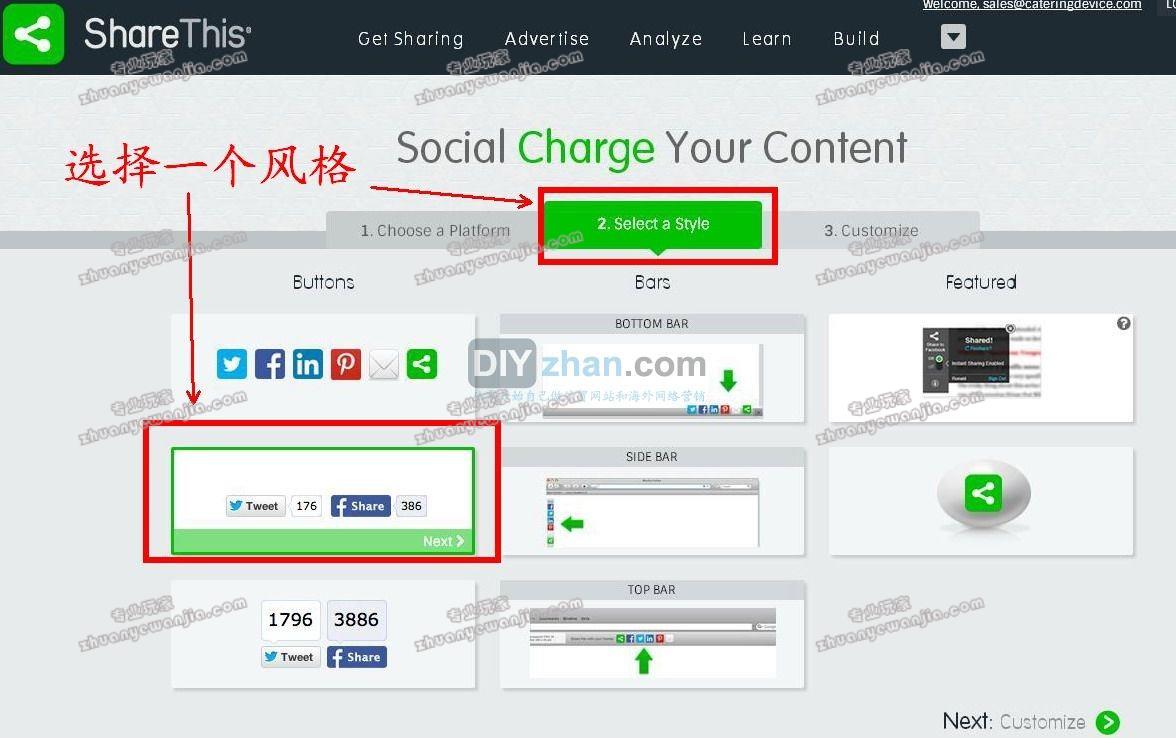
2.选择按钮风格,然后下一步;

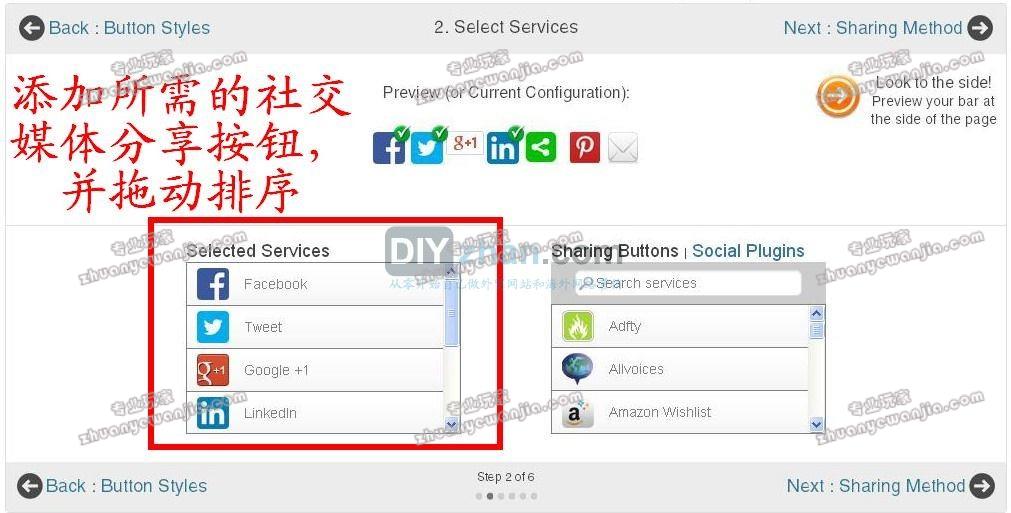
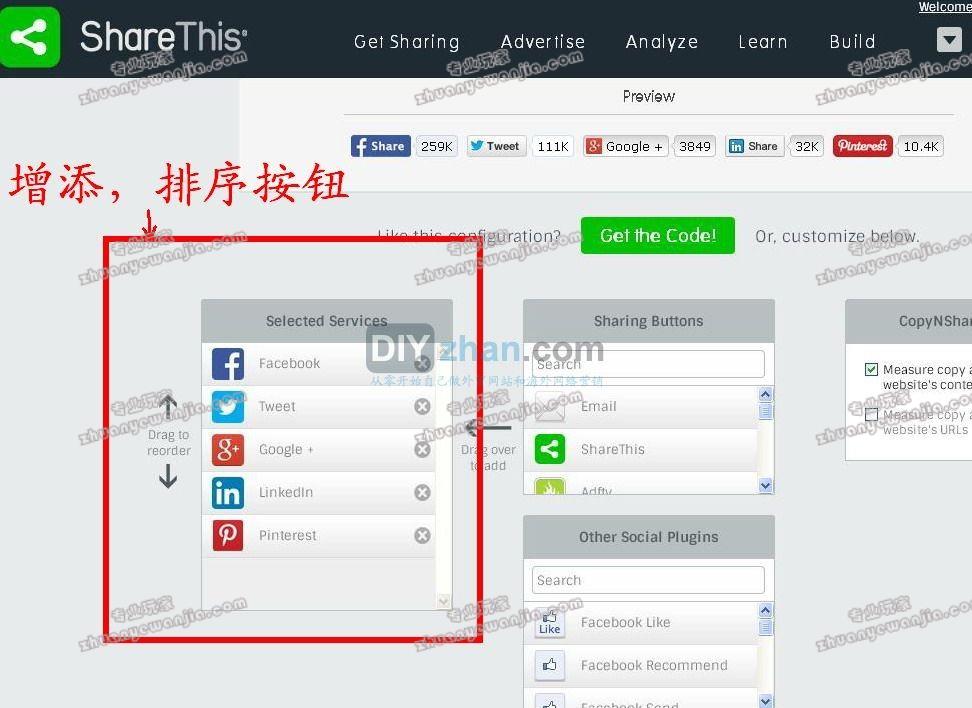
3.添加所需的社交媒体分享按钮,并拖动排序,下一步;

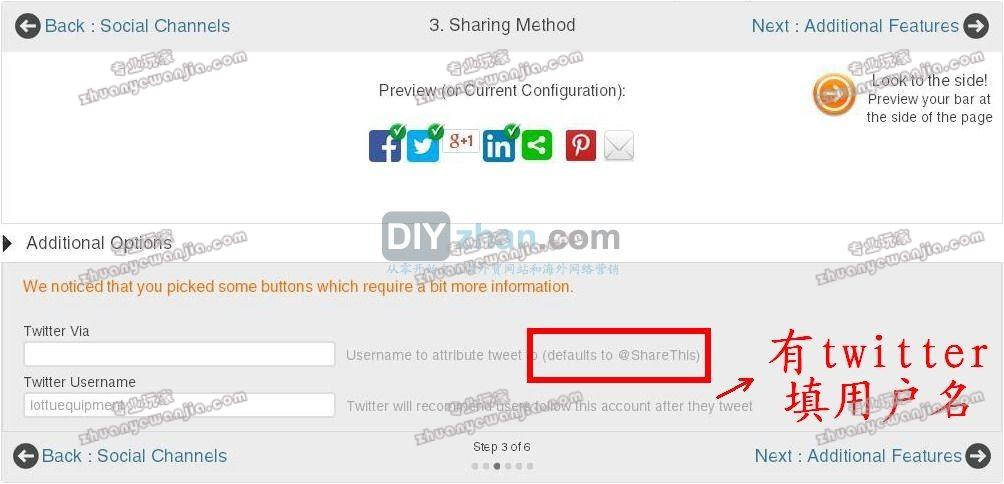
4.添加Twitter账号(可选,不填也可以),下一步;

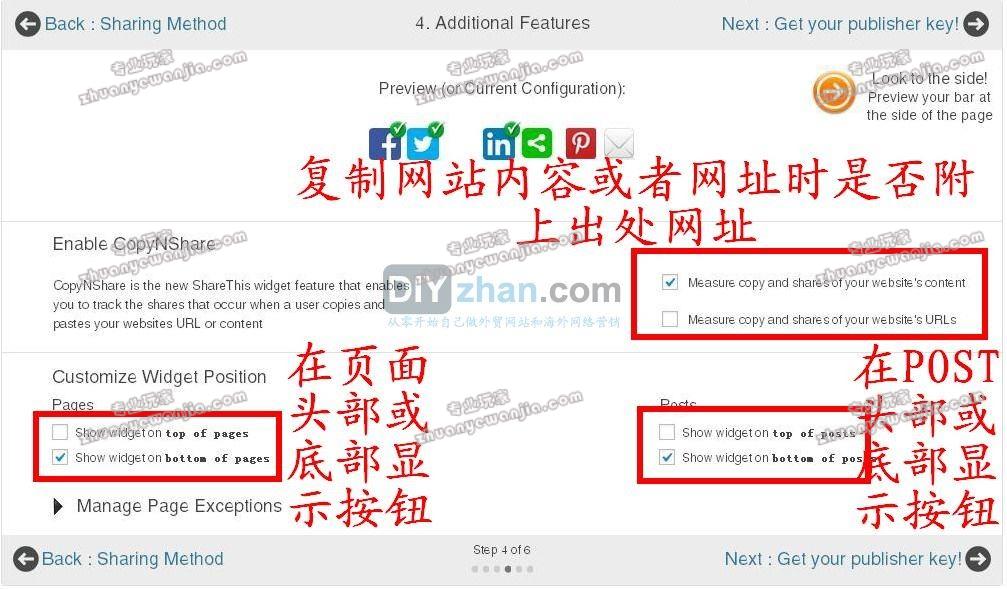
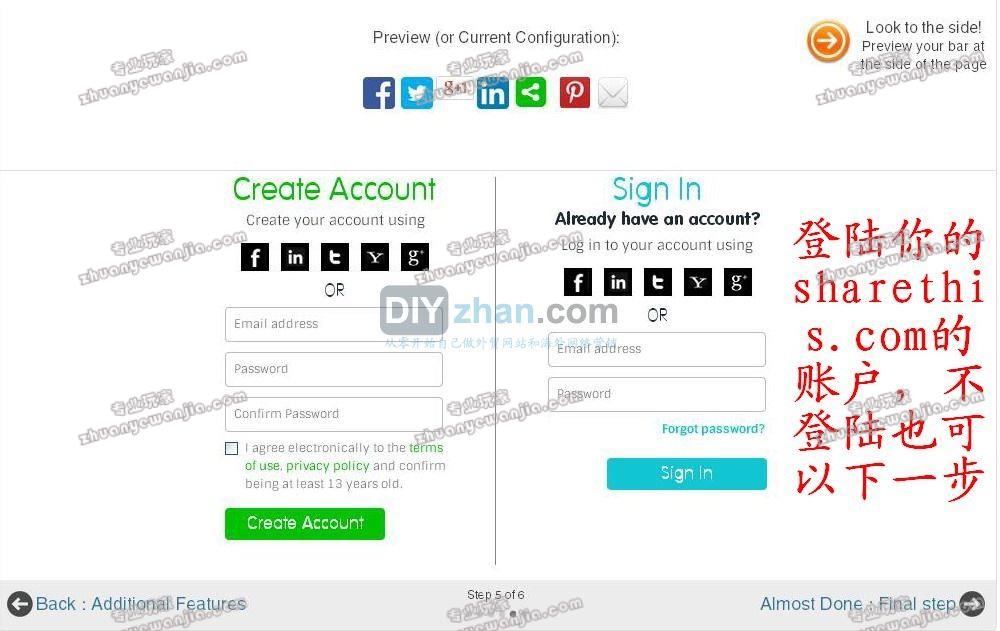
5.设置是否在复制网站内容时附上网址,并选择按钮在页面中的位置;

6.登陆你的sharethis.com的账户,有这个账号你可以查看你网页的被分享情况,并绑定Facebook,Twitter,LinkedIn,Pinterest等账号;

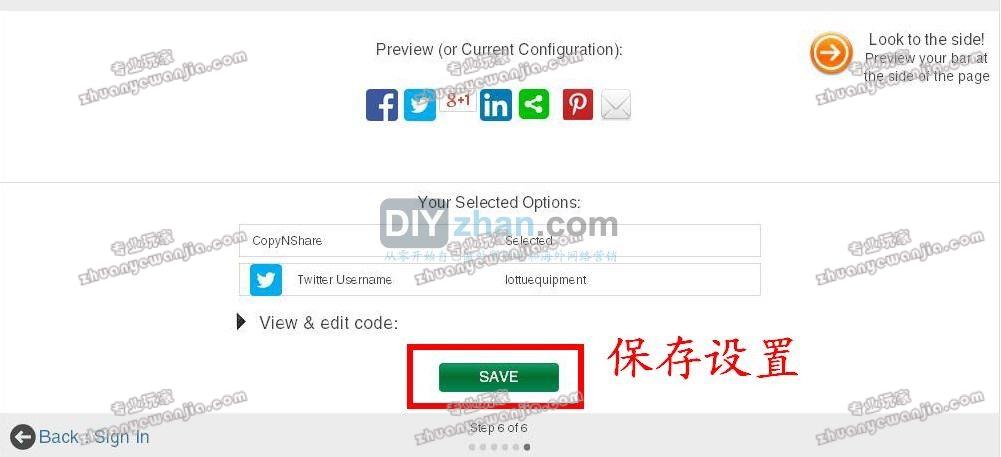
7.最后保存设置。

方法二:往widgets(小工具)中添加代码安装社交媒体分享按钮
下面是通过往Header(需要主题支持header)添加Text小工具,并添加代码到text安装社交媒体分享按钮。
1.点击外观(Appearance)->小工具(Widgets)进入小工具(Widgets)管理页面;
2.添加1个文本(Text)小工具到Header,标题留空;

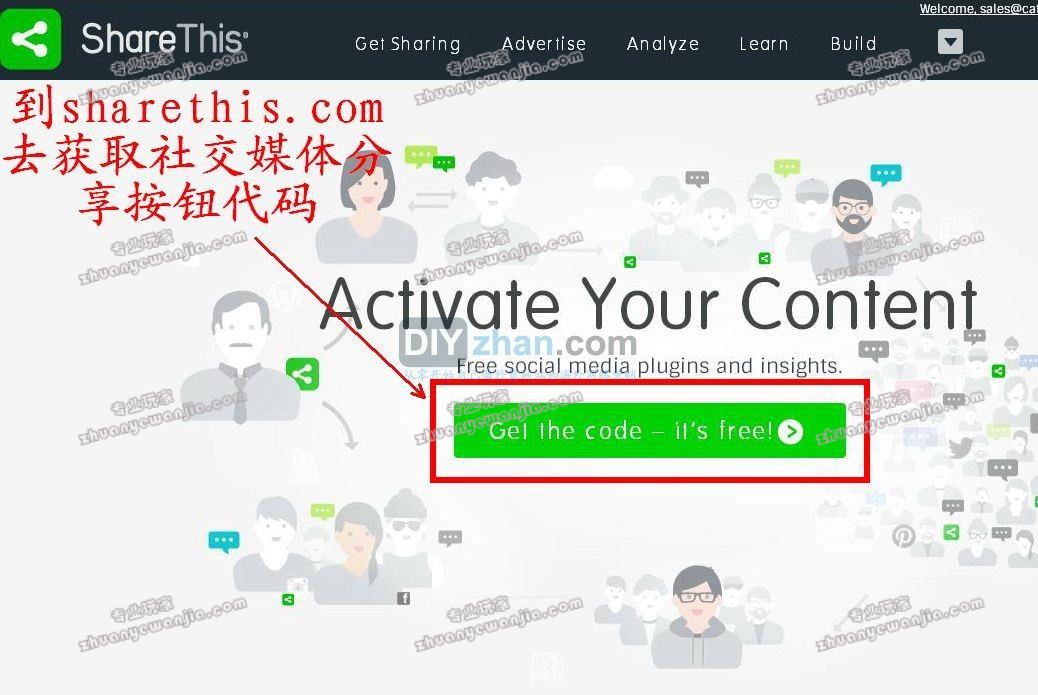
3.登陆sharethis.com,注册登陆,然后点击Get the code:

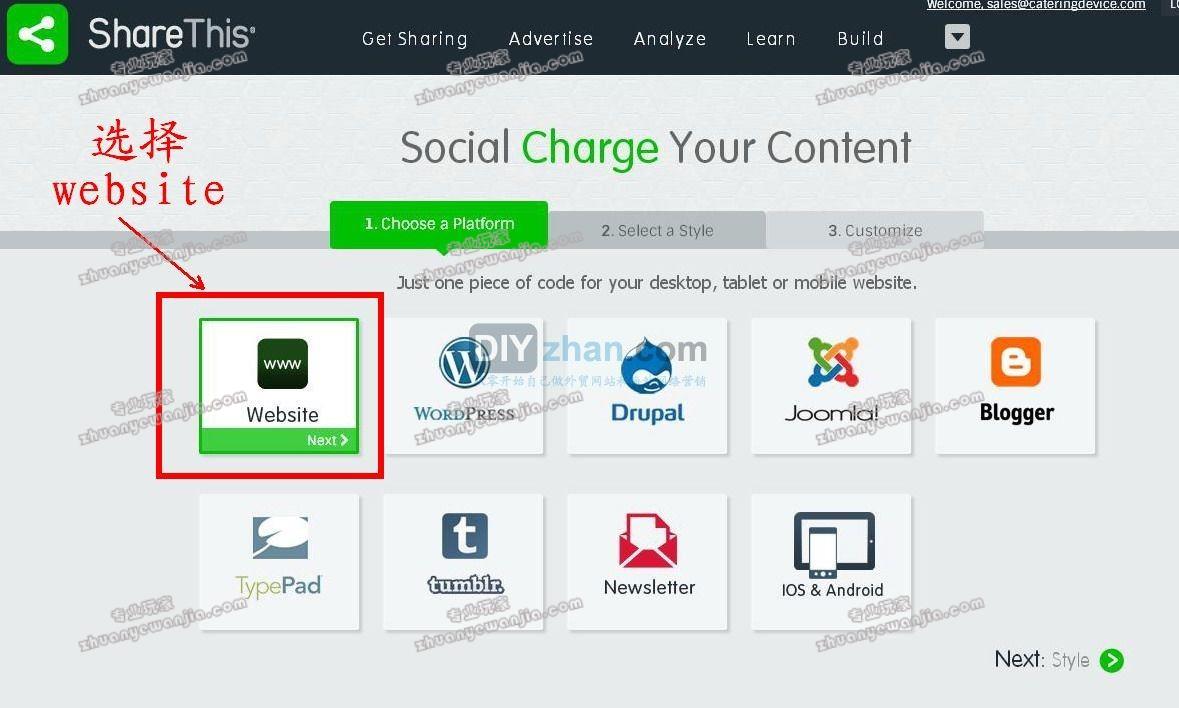
4.选择platform为website,点击next;

5.选择按钮风格,再next;

6.添加所需的社交媒体分享按钮,并拖动排序,然后点击Get the code;

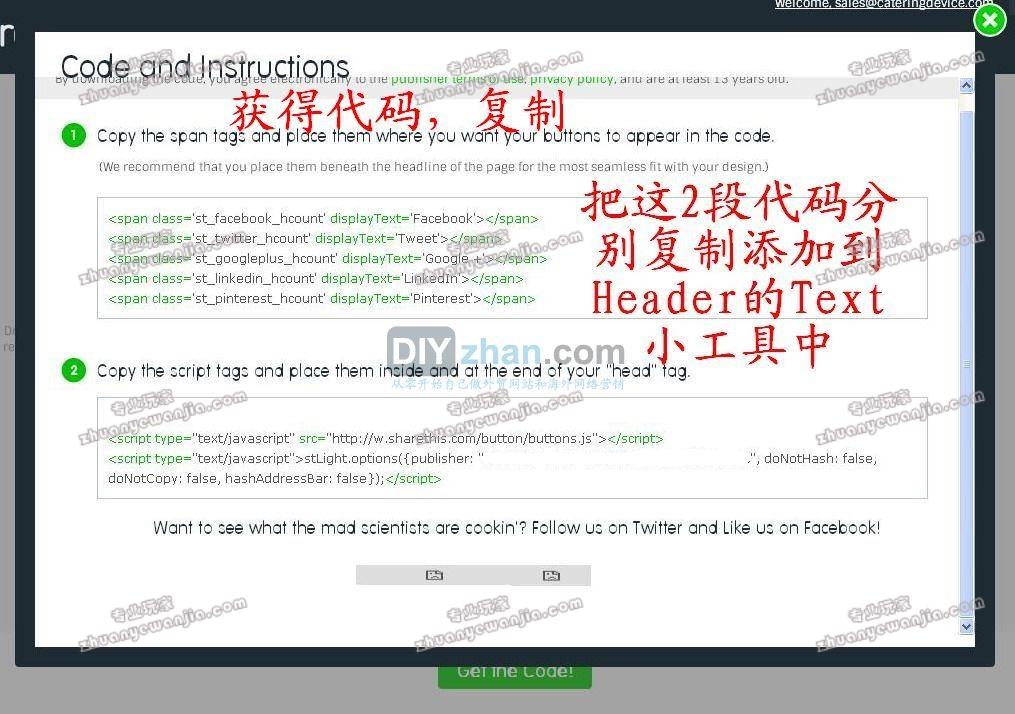
7.分别复制2段代码,添加到Header的text文本框中;

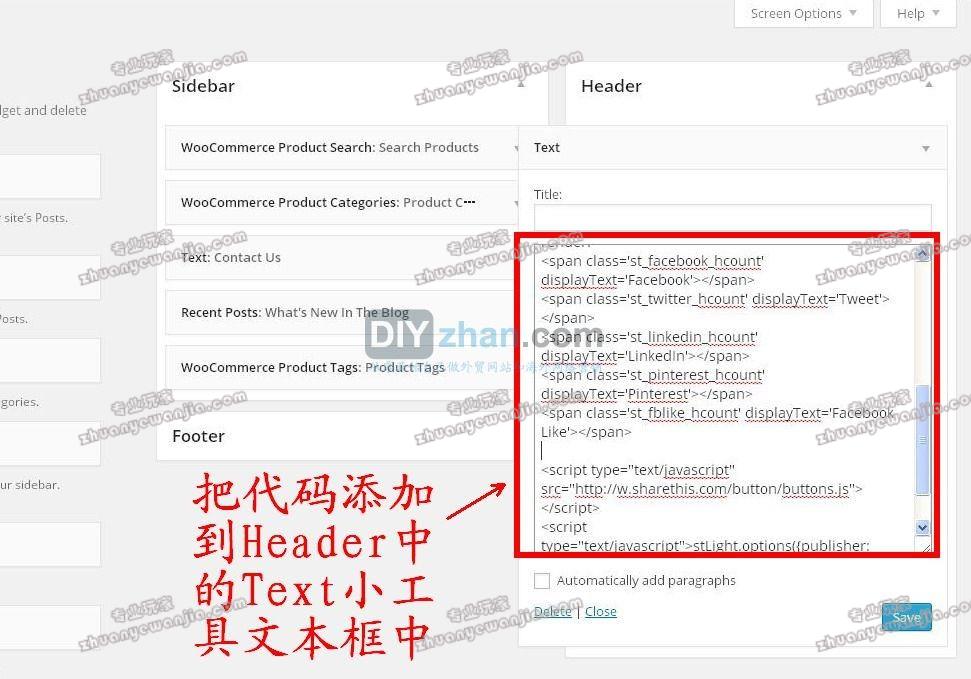
8.把代码添加到Header中的Text小工具文本框中,保存即可。

效果如下:

游戏工作室项目,欧服,美服,台服,韩服,日服,国服,东南亚服等所有游戏收货商家信息请关注专业玩家网。